In today’s digital age, having a successful Ecommerce Website Design is essential for businesses looking to thrive online. Effective design strategies can make all the difference in attracting and retaining customers. From user experience optimization to mobile responsiveness and SEO integration, this article delves into key strategies to elevate your ecommerce website and drive online success. Join us as we explore the crucial elements necessary to create an engaging and profitable online platform.
Understanding User Experience (UX) Principles

User experience (UX) is at the core of every successful ecommerce website. It encompasses the overall feel and usability of a site, focusing on how visitors interact with it. Understanding UX principles is essential for creating a seamless and enjoyable online shopping experience. Here’s a breakdown of key UX principles and how to apply them:
- Simplify Navigation: Streamline the navigation menu to make it easy for users to find what they’re looking for. Utilize clear labels and logical categories to guide visitors through your website effortlessly.
- Prioritize Accessibility: Ensure that your website is accessible to all users, including those with disabilities. Incorporate features such as alt text for images, keyboard navigation, and compatibility with screen readers to make your site inclusive.
- Optimize Page Load Times: Users expect fast-loading pages, and delays can lead to frustration and high bounce rates. Optimize images, minimize HTTP requests, and leverage caching techniques to improve page load times and enhance the overall user experience.
- Focus on Visual Design: A visually appealing website can captivate users and encourage them to explore further. Use high-quality images, complementary color schemes, and consistent branding to create a visually cohesive and inviting design.
- Enhance Mobile Responsiveness: With the increasing prevalence of mobile devices, it’s crucial to ensure that your website is fully responsive and optimized for different screen sizes. Test your site across various devices to ensure a seamless experience for mobile users.
- Implement Clear Calls-to-Action (CTAs): Guide users towards desired actions, such as making a purchase or signing up for a newsletter, with clear and compelling CTAs. Place them strategically throughout your website to encourage engagement and conversion.
- Personalize the User Experience: Tailor the shopping experience to each user by implementing personalization techniques. Use browsing history, purchase behavior, and demographic information to recommend relevant products and content, enhancing user satisfaction and driving sales.
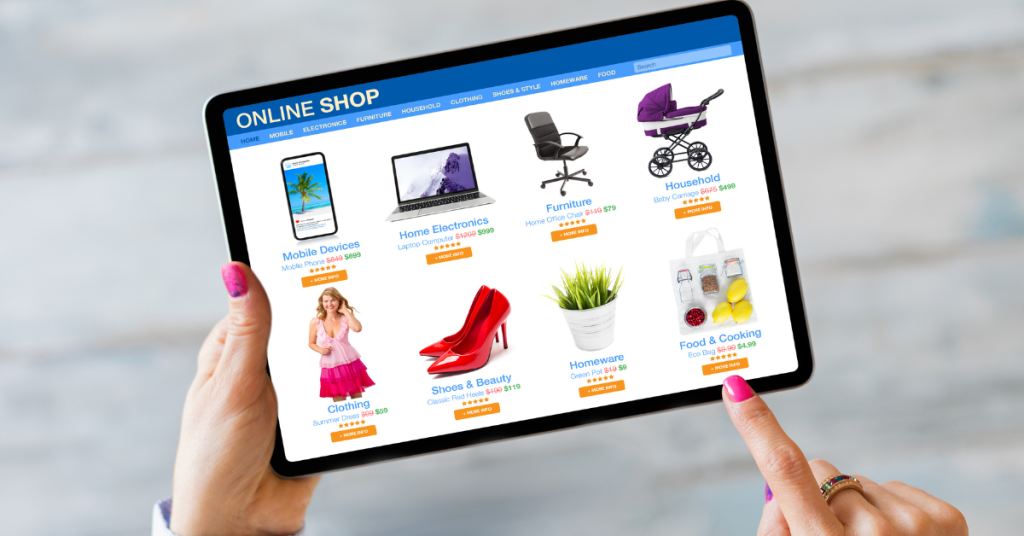
Crafting an Engaging Ecommerce Website Design Interface
The interface of your ecommerce website plays a crucial role in attracting and retaining visitors. An engaging interface not only captures attention but also guides users seamlessly through the shopping journey. Here are key strategies for crafting an effective and compelling website interface:
- Visual Hierarchy: Establish a clear visual hierarchy to guide users’ attention towards the most important elements on each page. Use size, color, contrast, and whitespace strategically to emphasize key elements such as product images, prices, and CTAs.
- Consistent Branding: Maintain consistency in branding elements such as colors, fonts, logos, and imagery throughout your website. Consistent branding helps build trust and recognition, reinforcing your brand identity in the minds of users.
- Intuitive Layout: Design a layout that is intuitive and easy to navigate. Place essential elements such as the navigation menu, search bar, and shopping cart in prominent locations where users expect to find them. Avoid clutter and ensure that each page has a clear purpose and focus.
- High-Quality Imagery: Use high-quality images to showcase your products in the best possible light. Invest in professional photography or utilize high-resolution product images to help users visualize the products and make informed purchasing decisions.
- Compelling Product Presentation: Present your products in a visually appealing and informative manner. Provide detailed product descriptions, specifications, and customer reviews to help users understand the value and benefits of each item.
- Interactive Elements: Incorporate interactive elements such as sliders, carousels, and product zoom functionality to enhance user engagement and interactivity. Interactive features can make the shopping experience more dynamic and enjoyable for users.
- Emotional Appeal: Tap into users’ emotions by using storytelling, testimonials, and user-generated content to create a connection with your audience. Highlight the benefits and unique selling points of your products to evoke positive emotions and encourage purchase decisions.
- Social Proof: Showcase social proof such as customer reviews, ratings, and testimonials to build trust and credibility. Positive reviews and endorsements from satisfied customers can reassure users and instill confidence in their purchasing decisions.
Optimizing Website Performance and Loading Speed
In the competitive landscape of ecommerce, website performance and loading speed are critical factors that can significantly impact user experience and ultimately affect your bottom line. Here’s a comprehensive guide to optimizing your website’s performance and loading speed:
- Minimize HTTP Requests: Reduce the number of HTTP requests by combining CSS and JavaScript files, optimizing images, and utilizing CSS sprites. Fewer requests result in faster loading times and a smoother user experience.
- Enable Browser Caching: Configure your server to enable browser caching, allowing static resources such as images, CSS, and JavaScript files to be stored locally on users’ devices. Browser caching reduces server load and speeds up page loading for returning visitors.
- Optimize Images: Compress and resize images to reduce file sizes without compromising quality. Use image compression tools and formats such as WebP to deliver high-quality visuals while minimizing loading times.
- Use Content Delivery Networks (CDNs): Utilize CDNs to distribute your website’s content across multiple servers worldwide. CDNs cache static resources and deliver them from the server closest to the user, reducing latency and improving loading speed for users across different geographic locations.
- Minify CSS and JavaScript: Minify CSS and JavaScript files by removing unnecessary whitespace, comments, and formatting. Smaller file sizes result in faster downloads and improved rendering times, enhancing overall website performance.
- Optimize Server Response Time: Improve server response time by optimizing database queries, using caching mechanisms, and upgrading server hardware or hosting plans. Faster server responses ensure quicker page rendering and a more responsive user experience.
- Implement Lazy Loading: Implement lazy loading techniques to defer the loading of non-critical resources, such as images and videos, until they are needed. Lazy loading reduces initial page load times and allows content to load progressively as users scroll, improving perceived performance.
- Prioritize Above-the-Fold Content: Optimize the loading of above-the-fold content to ensure that critical elements are displayed quickly to users. Prioritize the loading of essential text, images, and CTAs to provide a seamless browsing experience from the outset.
- Regular Performance Monitoring: Continuously monitor and analyze your website’s performance using tools like Google Page Speed Insights, GT metrix, or Ping dom. Identify areas for improvement and implement optimizations to maintain optimal loading speed and performance.
- Mobile Optimization: Ensure that your website is fully optimized for mobile devices, as mobile users often have slower connections and limited bandwidth. Implement responsive design principles, optimize images and resources, and prioritize mobile-specific performance optimizations to deliver a fast and seamless experience on all devices.
Implementing Responsive Design for Mobile Compatibility

With the proliferation of mobile devices, it’s imperative for ecommerce websites to prioritize mobile compatibility. Implementing responsive design ensures that your website adapts seamlessly to various screen sizes and devices, providing users with a consistent and optimized browsing experience. Here’s how to effectively implement responsive design for mobile compatibility:
- Utilize Media Queries: Media queries allow you to apply different stylesheets based on the characteristics of the user’s device, such as screen width, resolution, and orientation. By using media queries, you can adjust the layout, typography, and styling of your website to suit different devices and screen sizes.
- Flexible Grid Layouts: Use a flexible grid layout that scales proportionally to accommodate different screen sizes. Utilize percentage-based widths, fluid containers, and relative units like ems or rems to create a layout that adapts dynamically to various devices without sacrificing usability or aesthetics.
- Viewport Meta Tag: Include the viewport meta tag in the head section of your HTML to control the viewport’s behavior and scale on mobile devices. Setting the viewport width to the device width and disabling zooming ensures that your website displays properly and optimally on mobile screens.
- Mobile-Friendly Navigation: Optimize navigation for mobile devices by using collapsible menus, off-canvas navigation, or hamburger menus. Ensure that navigation elements are easily accessible and intuitive to use on smaller screens, allowing users to navigate your website effortlessly.
- Optimize Touch Interactions: Design interactive elements such as buttons, links, and form fields to be touch-friendly and easily clickable on touchscreen devices. Increase the size of clickable areas and provide adequate spacing between interactive elements to prevent accidental taps and improve usability.
- Image Optimization: Optimize images for mobile devices by using responsive images, lazy loading, and compression techniques. Serve appropriately sized images based on the user’s device resolution and connection speed to minimize loading times and conserve bandwidth.
- Test Across Devices and Browsers: Thoroughly test your website across various devices, browsers, and screen sizes to ensure consistent performance and compatibility. Use browser developer tools, emulators, and real devices to identify and address any issues related to responsiveness and mobile optimization.
- Performance Optimization: Prioritize performance optimization for mobile devices by minimizing HTTP requests, optimizing code and resources, and leveraging caching mechanisms. Mobile users often have slower connections and limited bandwidth, so optimizing performance is crucial for delivering a fast and responsive experience.
- User Experience Considerations: Consider the unique needs and behaviors of mobile users when designing your website’s user experience. Prioritize key actions and content, minimize distractions, and optimize the checkout process for a streamlined mobile experience.
Leveraging Effective Navigation and Search Functionality
Navigation and search functionality are fundamental aspects of an ecommerce website that significantly impact user experience and satisfaction. Effective navigation helps users find products quickly and easily, while robust search functionality allows for more precise and efficient exploration. Here’s how to leverage effective navigation and search functionality on your ecommerce website:
- Clear and Intuitive Navigation Menu: Design a clear and intuitive navigation menu that organizes your website’s categories and subcategories logically. Use descriptive labels and hierarchical structures to help users navigate your website effortlessly. Consider implementing dropdown menus or mega menus to accommodate a large number of product categories without overwhelming users.
- Consistent Navigation Across Devices: Ensure consistency in navigation across all devices, including desktops, tablets, and smartphones. Maintain a similar navigation structure and layout to provide a seamless browsing experience regardless of the user’s device. Utilize responsive design techniques to adapt navigation menus for different screen sizes and resolutions.
- Search Bar Placement and Design: Place the search bar prominently in a highly visible location, such as the header or top navigation menu, to make it easily accessible to users. Use a clear and prominent search box design with descriptive placeholder text to encourage users to perform searches. Consider adding an autocomplete feature to suggest popular search terms and products as users type.
- Advanced Search Filters: Implement advanced search filters to help users refine their search results based on specific criteria such as price range, brand, size, color, and more. Provide users with granular control over filtering options to narrow down product selections and find exactly what they’re looking for quickly.
- Predictive Search Suggestions: Incorporate predictive search suggestions to assist users in finding relevant products faster. Display autocomplete suggestions or dropdown lists of popular search terms and product names as users type in the search bar. Predictive search can improve user engagement and guide users towards relevant products, reducing search time and frustration.
- Breadcrumb Navigation: Implement breadcrumb navigation to provide users with clear visibility of their current location within the website hierarchy. Breadcrumbs help users understand the structure of your website and navigate back to previous pages or categories with ease, enhancing overall usability and navigation efficiency.
- Quick View and Quick Add-to-Cart Options: Offer quick view and quick add-to-cart options directly from search results or category pages to streamline the purchasing process. Allow users to preview product details, select product variations, and add items to their cart without leaving the search results page, reducing friction and improving conversion rates.
- User-Friendly Error Handling: Implement user-friendly error handling for search queries and navigation errors. Display informative error messages, suggest alternative search terms, and provide helpful guidance on how users can refine their search or navigate to relevant pages. Effective error handling reduces user frustration and encourages continued exploration of your website.
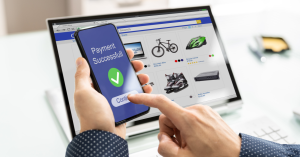
Integrating Secure Payment Gateways

Integrating secure payment gateways is paramount for ecommerce websites to facilitate smooth and secure transactions, instilling trust and confidence in customers. Here’s a detailed guide on how to effectively integrate secure payment gateways into your ecommerce website:
- Choose Reliable Payment Gateway Providers: Select reputable and trusted payment gateway providers that offer robust security features, reliable transaction processing, and compatibility with your ecommerce platform. Popular options include PayPal, Stripe, Square, and Authorize.Net, among others.
- SSL Encryption: Implement SSL (Secure Sockets Layer) encryption to secure the transmission of sensitive payment information between your website and the payment gateway. SSL encryption encrypts data such as credit card details, preventing unauthorized access and ensuring data integrity during transmission.
- PCI DSS Compliance: Ensure that your ecommerce website and payment gateway adhere to the Payment Card Industry Data Security Standard (PCI DSS) requirements. PCI DSS compliance involves implementing security measures to protect cardholder data, including network security, encryption, access controls, and regular security audits.
- Tokenization: Implement tokenization to further enhance security by replacing sensitive payment data with unique tokens. Tokenization reduces the risk of data breaches by ensuring that sensitive information is never stored on your servers or transmitted over your network in plaintext format.
- Two-Factor Authentication (2FA): Consider implementing two-factor authentication (2FA) for added security during the checkout process. Require users to verify their identity using a secondary authentication method, such as SMS codes, email verification, or biometric authentication, to prevent unauthorized access to their accounts and mitigate fraud.
- Fraud Detection and Prevention: Integrate fraud detection and prevention tools and services to identify and mitigate fraudulent transactions in real-time. Utilize machine learning algorithms, behavioral analysis, and transaction monitoring to detect suspicious activities and prevent fraudulent transactions before they occur.
- Payment Gateway Customization: Customize the payment gateway integration to align with your branding and user experience goals. Maintain consistency in design elements, such as logos, colors, and messaging, to provide a seamless checkout experience that reinforces your brand identity and instills trust in customers.
- Seamless Checkout Experience: Optimize the checkout process to minimize friction and streamline the payment process for users. Implement guest checkout options, autofill functionality, and progress indicators to simplify the checkout flow and reduce cart abandonment rates.
- Transparent Pricing and Policies: Clearly communicate pricing, fees, and refund policies to customers during the checkout process. Provide transparent information about shipping costs, taxes, and any additional charges to avoid surprises and build trust with customers.
- Regular Security Audits and Updates: Conduct regular security audits and updates to ensure that your ecommerce website and payment gateway remain secure and compliant with industry standards. Monitor for security vulnerabilities, apply software patches and updates promptly, and stay informed about emerging threats and best practices in payment security.
Ecommerce Website Design Conclusion
In conclusion, the success of an ecommerce website hinges on a combination of effective design strategies and robust security measures.
By prioritizing user experience, implementing responsive design, optimizing website performance, and integrating secure payment gateways, businesses can create a seamless and engaging online shopping experience for their customers.
From intuitive navigation to secure transactions, every aspect of website design plays a crucial role in building trust, driving engagement, and ultimately increasing conversions. By continuously refining and optimizing their websites based on user feedback and emerging trends, businesses can stay ahead in the competitive ecommerce landscape and achieve sustainable growth.
With a strong foundation in design principles and security best practices, ecommerce websites can foster long-term relationships with customers, ensuring success in the dynamic world of online retail.
FAQs (Frequently Asked Questions) Ecommerce Website Design
- Why is user experience (UX) important for ecommerce websites? User experience is crucial for ecommerce websites because it directly impacts customer satisfaction, engagement, and conversion rates. A positive user experience ensures that visitors can easily navigate the site, find products they’re interested in, and complete transactions smoothly, leading to increased sales and customer loyalty.
- What are the key elements of responsive design for mobile compatibility? Responsive design for mobile compatibility involves using techniques such as media queries, flexible grid layouts, viewport meta tags, and optimized touch interactions. These elements ensure that the website adapts seamlessly to various screen sizes and devices, providing users with a consistent and optimized browsing experience across all platforms.
- How can I improve website performance and loading speed? To optimize website performance and loading speed, you can minimize HTTP requests, enable browser caching, optimize images, minify CSS and JavaScript files, implement lazy loading, prioritize above-the-fold content, and regularly monitor performance using tools like Google PageSpeed Insights or GTmetrix.
- What security measures should I implement for payment gateways? It’s essential to implement SSL encryption, ensure PCI DSS compliance, utilize tokenization, enable two-factor authentication (2FA), integrate fraud detection and prevention tools, customize the payment gateway to align with your branding, and conduct regular security audits and updates to protect customer payment information and prevent fraud.
- How can I optimize navigation and search functionality on my ecommerce website? To optimize navigation and search functionality, you can design clear and intuitive navigation menus, implement consistent navigation across devices, place the search bar prominently, offer advanced search filters and predictive search suggestions, utilize breadcrumb navigation, provide quick view and quick add-to-cart options, and ensure user-friendly error handling.
- Why is a seamless checkout experience important for ecommerce websites? A seamless checkout experience is crucial for reducing cart abandonment rates and improving conversion rates. By optimizing the checkout process to minimize friction and streamline the payment process, businesses can provide a hassle-free experience for customers, leading to higher satisfaction and increased sales.
- How can I ensure transparency and trustworthiness in Ecommerce Website Design ? To ensure transparency and trustworthiness, businesses should provide clear pricing, fees, and refund policies, maintain consistent branding and messaging throughout the website, communicate security measures and privacy policies to customers, and offer excellent customer service and support to address any concerns or issues promptly.